Daily UI第三日,先來說明前面未說明的UI/UX介紹。
使用者介面 (User Interface, UI)
使用者在使用數位產品的流程中,使用到的操作介面,包含介面的視覺設計(圖像、排版、互動性)。
使用者經驗(User Experience, UX)
使用者在使用產品的過程中,經歷到的所有體驗,包含等待時間、操作流程、使用者使用的心理層面等等。
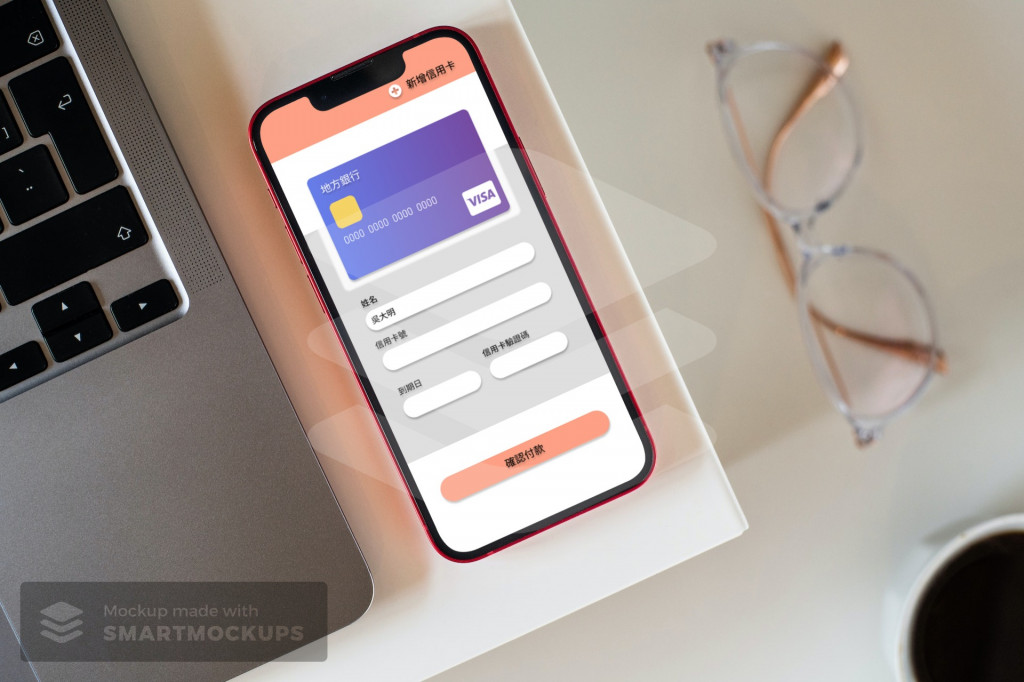
今天的題目是Credit Card Checkout,信用卡付款的確認頁面,做的是與金融卡相關的,關於信用卡登入的部分,然而我本身並沒有使用信用卡,所以對於對於支付流程方式花了不少時間研究,當遇到與自己生活經驗不相關、不熟悉的介面設計該如何思考?成為了今日的重要課題。
既然要跳入一個相較不熟悉的內容,有三個方法:
我選擇了2跟3,
今日成果:
今日心得:
學習的道路上一定會有許多一開始不了解的內容,但是萬丈高樓平地起,總是要逐步累積才能夠把過去的經驗化為自身的養分,慢慢累積實力,一開始參加鐵人賽的挑戰就是為了能夠在有限的時間內學習UIUX,不要要求過高讓自己被打擊,要先把標準放低一些才能夠累積信心。
